瀏覽器上之分享按鈕 (3) – Whatsapp
原來對上一篇「瀏覽器上之分享按鈕 (2)」是4年前的文章,今次寫第(3)篇,是加入 Share to Whatsapp 這個功能,即是在電腦前把你瀏覽中的網頁,按一下 bookmarks 鍵,傳送到指定 Whatsapp 聯絡人去。
做法跟之前一樣,1)首先要增加一個 bookmarks 捷徑在瀏覽器的 Bookmarks Bar(或者把這個連結 Share to Whatsapp 拖過去 Bookmarks Bar),2)打開 URL http://…. 修改成下面橙色的整段 Javascript,替換內容就可以,最後記得填入 whatsapphonenumber,注意 whatsappphonenumber 是國際電話號碼格式(省卻 + 或 00),例如香港流動號碼 85298765432。

↑ 瀏覽器的 Bookmarks Bar 加入了不少快鍵,可以把網頁 share 去 twitter, weibo, Facebook 和 Google Plus 等
Click-to-chat
原理是利用了 Whatsapp 的 Click-to-chat 的 API 功能,格式如下:
https://api.whatsapp .com/send?phone=whatsappphonenumber&text=urlencodedtext
- whatsappphonenumber 是國際電話號碼格式(省卻 + 或 00)
- urlencodedtext 是 URL-encoded pre-filled 的連結,即是沒有空格(space)、斜劃冒號等

↑ 在 Bookmarks 裡打開 URL http://…. 修改成下面橙色的整段 Javascript
JavaScript code
然後制作一段 JavaScript code(其實是修改自 twitthat! 的玩兒),放入瀏覽器的 Boomarks Bar 按鈕,隨時可以把網頁分享到 Whatsapp。
javascript:(function(){WhatsappPop=window.open(“https://api.whatsapp.com/send?phone=”+”whatsappphonenumber”+”&text=”+encodeURIComponent(location.href)+”%26t=”+((document.title)?encodeURIComponent(document.title.replace(/^\s*|\s*$/g,%27%27)):””),”FacebookPop”,”width=420,height=500,location,status,scrollbars,resizable,dependent=yes”);setTimeout(“WhatsappPop.focus()”,100);})()

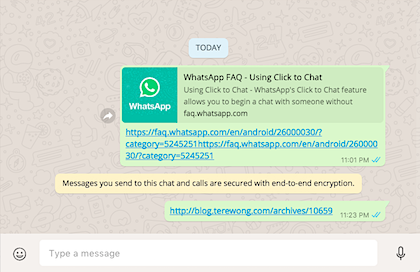
↑ 按一下 Share to Whatsapp 會彈出這個 Screen

↑ Whatsapp 便會 send 出去指定whatsappphonenumber 的 Whatsapp 用家
參考連結
- WhatsApp FAQ – Using Click to Chat



Recent Comments